자유 그리고 경험
구글 스프레드시트, Excel 같은 사용자 정의 폼 본문
Excel VBA좀 만져보신 분들은 직접 '사용자 정의 폼'을 만들어 써보셨을 겁니다.
온라인의 매력에 빠져 구글 스프레드시트로 옮겨서 이것저것 해보다가, 폼이 필요해 자료를 찾아보았습니다.
방법 정리
- Dialog 띄우기
- 사용자 정의 폼과 가장 흡사합니다.
- 데이터를 직접 보면서 작업 가능합니다.
- doGet(e) 함수로 시트에 접근하는 Client 만들기
- 스프레드 시트를 DB처럼 사용할 수 있습니다.
- 서버를 따로 마련할 필요 없이(프론트 서버도) 앱을 만들 수 있습니다.
- Template 언어에 종속됩니다.
- doGet(e) 함수로 시트에 접근하는 API 만들기
- 스프레드 시트를 DB처럼 사용할 수 있습니다.
- 프론트를 따로 만들어 만들어둔 시트 접근하는 API를 사용할 수 있습니다.
- Template을 복잡하게 배울 필요 없고, React같은 프레임워크 활용이 자유롭습니다.
방법에 대한 설명
1.Dialog 띄우기
가장 기초적인 방법으로 Dialog를 띄우는 방법이 있습니다. 가장 Excel의 '사용자 정의 폼' 처럼 보이는 방법이고 직접 스프레드 시트 위의 데이터를 확인하면서 기능을 실행하고 싶은 분들은 이 방법만 알아도 괜찮다고 생각합니다.
Class Ui | Apps Script | Google Developers
Send feedback Class Ui Ui An instance of the user-interface environment for a Google App that allows the script to add features like menus, dialogs, and sidebars. A script can only interact with the UI for the current instance of an open editor, and only i
developers.google.com
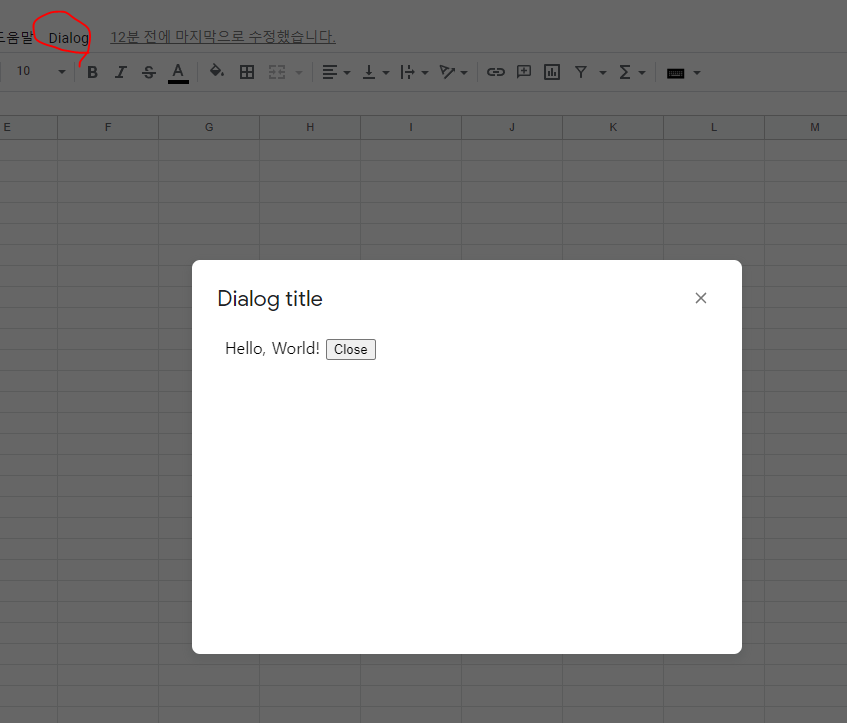
위 링크에 관련 코드가 나와있습니다. 결과물은 아래와 같습니다.

위 결과물을 위해서 Apps script에는 아래 코드를 넣어줬습니다.
code.gs
function onOpen() {
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.createMenu('Dialog')
.addItem('Open', 'openDialog')
.addToUi();
}
function openDialog() {
var html = HtmlService.createHtmlOutputFromFile('Index');
SpreadsheetApp.getUi() // Or DocumentApp or SlidesApp or FormApp.
.showModalDialog(html, 'Dialog title');
}Index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
Hello, World!
<input type="button" value="Close"
onclick="google.script.host.close()" />
</body>
</html>직접 실행시켜보시면 아시겠지만 Body가 뜨는 시간이 조금 걸립니다.
Google Apps script 의 HtmlService에서 사용하는 Template 언어 문법은 아래 링크에서 확인할 수 있습니다.
HTML Service: Templated HTML | Apps Script | Google Developers
You can mix Apps Script code and HTML to produce dynamic pages with minimal effort. If you've used a templating language that mixes code and HTML, such as PHP, ASP, or JSP, the syntax should feel familiar. Scriptlets Apps Script templates can contain three
developers.google.com
2.doGet()을 이용해, Client 페이지 띄우기
이 방법부터는 구글 스프레드 시트를 '서버'로써 사용합니다. 스프레드시트에도 접근해서 데이터들을 만질 수 있지만, 보통은 Apps Script로 작성하여 배포한 앱 주소로 접속하여 데이터에 접근 및 조작합니다.
Client 페이지는 말그대로 '앱'처럼 작동합니다.
code.gs
function doGet(e) {
console.log(e)
return HtmlService.createHtmlOutputFromFile('Index');
}Index.html
<!DOCTYPE html>
<html>
<head>
<base target="_top">
</head>
<body>
<h1>내가 만든 앱 </h1>
</body>
</html>코드를 저장하고, 배포 - 웹앱으로 배포를 누르신 뒤 웹 앱의 링크를 복사한 후 접속해 보세요


멋있게 우리가 만든 앱이 뜨는 걸 볼 수 있습니다. Html 및 javascript를 좀 더 추가하면 그럴 듯한 어플리케이션을 만들 수 있을 것 같습니다.
위에 '이 애플리케이션은 Google이 아닌 다른 사용자가 만들었습니다' 라는 메시지는 어떻게 없애는지는 좀 더 연구해봐야겠습니다.
아래는 참고 링크입니다.
Web Apps | Apps Script | Google Developers
Send feedback Web Apps If you build a user interface for a script, you can publish the script as a web app. For example, a script that lets users schedule appointments with members of a support team would best be presented as a web app so that users can ac
developers.google.com
3.doGet(), doPost()로 SpreadSheet 접근 API 만들기
구글 스프레드시트를 DB 서버로 사용하는 방식입니다. 프론트는 따로 제작하여, doGet()에 만들어둔 API를 이용해 스프레드시트에 접근할 수 있습니다. 응답 속도는 직접 운영하는 서버보다 느릴 수 있겠지만 혼자만 쓰는 어플, MVP테스트 등을 할 수 있도록 '비용 없이 서버의 효과를 누리는' 좋은 방법입니다.
API 간단한 예제 하나만 작성하겠습니다.
code.gs
function doGet(request) {
var ss = SpreadsheetApp.openById("스프레드 시트 ID") //아래 사진을 참고해주세요
var sht = ss.getSheetByName("Data") // 시트 이름을 바꿔주셔야 합니다.
var name = sht.getRange("A2").getValue()
var age = sht.getRange("B2").getValue()
var result = {
name: name,
age: age
};
return ContentService.createTextOutput(JSON.stringify(result))
.setMimeType(ContentService.MimeType.JSON);
}

위 처럼 시트를 설정하고 앱스 스크립트에는 코드를 붙여넣은 뒤 배포해줍니다. 앱 링크로 들어가면 아래 결과를 받아볼 수 있습니다.

doGet 뒤에 들어오는 파라미터를 이용하여 요청 파라미터에 따라 다른 결과를 반환하게 만들 수 있습니다.
doGet(e)파라미터와 관련한 Reference 입니다.
Web Apps | Apps Script | Google Developers
Send feedback Web Apps If you build a user interface for a script, you can publish the script as a web app. For example, a script that lets users schedule appointments with members of a support team would best be presented as a web app so that users can ac
developers.google.com
Content Service | Apps Script | Google Developers
When a script is published as a web app, the special callback functions doGet()and doPost() are invoked whenever a request is made to the script's URL. Instead of returning a user interface object created with the HTML service, the Content service can be u
developers.google.com
조만간 이를 이용하여 간단한 앱을 만들어볼 예정입니다.
감사합니다.
'경험한 것 > 도전과 실패, 그리고 성공' 카테고리의 다른 글
| Unity 제작 게임, Google Play Store에 업로드하면서 막힌 것들 (0) | 2022.12.03 |
|---|---|
| 코인 롱/숏 정리 (0) | 2022.05.14 |
| 애드센스 체감 수익, 애드핏과 비교(9일차) (0) | 2022.01.29 |
| 라오어 평단 주문 실패 대처법. WEBL 곡소리 매수 중. (1) | 2022.01.25 |
| 두번째 애드센스 승인, 카카오핏 수익 포기 (3) | 2022.01.19 |


